When it comes to updating a Shopify theme alongside working with a version control system such as GitHub, the two don't necessarily work together in tandem. You can easily push your code updates to your repository host of choice (whether that's someone like BitBucket, Codebase, GitHub or GitLab), but that doesn't help with actually updating your Shopify theme. This still requires a lot of manual work, normally in the form of logging into your Shopify admin area to upload the files by hand.
Setting up deployments to a Shopify theme
A service such as DeployHQ saves time and helps eliminate issues such as missed files by streamlining the process. You can set up a repository and a server (that's your theme) to be deployed to automatically when a push is received in your repository host. Alternatively, you can run the deployment manually through the DeployHQ interface with a couple of clicks.
If you're not already using GitHub, we have a number of recommended resources you can look at, in particular the excellent set of guides on GitHub's main website.
Therefore, for the purpose of this guide, we'll assume you already have a GitHub-based workflow in place for managing changes to your code.
Creating a new project in DeployHQ
Once you've signed up for a new DeployHQ account, you can click the New Project button at the top of the screen to get started.
You’ll be happy to hear that we have a generous free plan that lets you deploy 1 project up to 10 times a day!

Enter a name for your project and choose where your repository is hosted. You can connect to a repository on any of the main hosting providers - Bitbucket, Codebase, GitHub and GitLab, but if you host a repository elsewhere you can configure it manually.
In this guide, we'll be connecting to a GitHub repository.
Connecting to your repository
Once you've clicked Create Project you'll be prompted to login to the repository host, then you can choose your account, after which you'll be presented with a list of repositories that you have access to.

Select the repository, then DeployHQ will automatically connect to it and add an SSH public key to be able to access it. It's recommended that you keep the add a webhook option checked, as that will allow us to set up automatic deployments later in this guide.
Configuring your Shopify theme
Once you've connected to your repository, you'll be automatically directed to the New Server screen. Here, you'll be able to enter a name for your server, then choose Shopify as the protocol.

Next, enter the store URL in the format mystore.myshopify.com and added a theme name. Once those details have been added, simply click Create Server to finish and you'll be taken to the Shopify interface to login with your store credentials and approve DeployHQ's access to it.

Deploying for the first time
Now that we've configured our repository and server, we can run our first deployment to get started. Click the Deploy for the first time link to the top right of your project:

Then, you can check the information before clicking the green Deploy button to the bottom right. You'll notice that the chosen server and branch are selected automatically, and the start revision says The very first commit. This is because no previous commits have been deployed. The end revision will be automatically selected as the latest found in the chosen branch.
Once you've clicked the Deploy button, the deployment will start. In this instance the process will be simple, all files will be transferred to your deployment directory.

Once that's done, you can review the log and see a full list of which files were transferred across.
Future deployments
After your first deployment, you'll be able to push a new commit to repository, and see the changes uploaded. Additionally, we'll enable automatic deployments so that we don't need to login to DeployHQ to start a deployment each time.
Head to the Automatic Deployments page on the left hand side, then enable the option next to your server:

After pushing a test commit, the deployment starts automatically and only the files changed in that commit are uploaded. Viewing the deployment log shows the single file uploaded, and that the deployment was automatic:

After logging into our theme admin area and navigating to the code edit section, we can see that the liquid template file has been modified:

That's it! We've now improved our deployment process massively by setting up automatic deployments using DeployHQ. We no longer have to upload everything at once or worry about missing anything - only files that have changed will be uploaded.
Using pipelines to compile code when uploading changes to Shopify
One limitation of deploying via Shopify is the inability to run SSH commands. This is particularly frustrating because most modern projects use technologies like Sass, TypeScript or Webpacker which must be compiled before being used in production.
Developers often get around this issue by committing the compiled assets into Git, however, this can lead to nasty merge conflicts and bloated diffs.
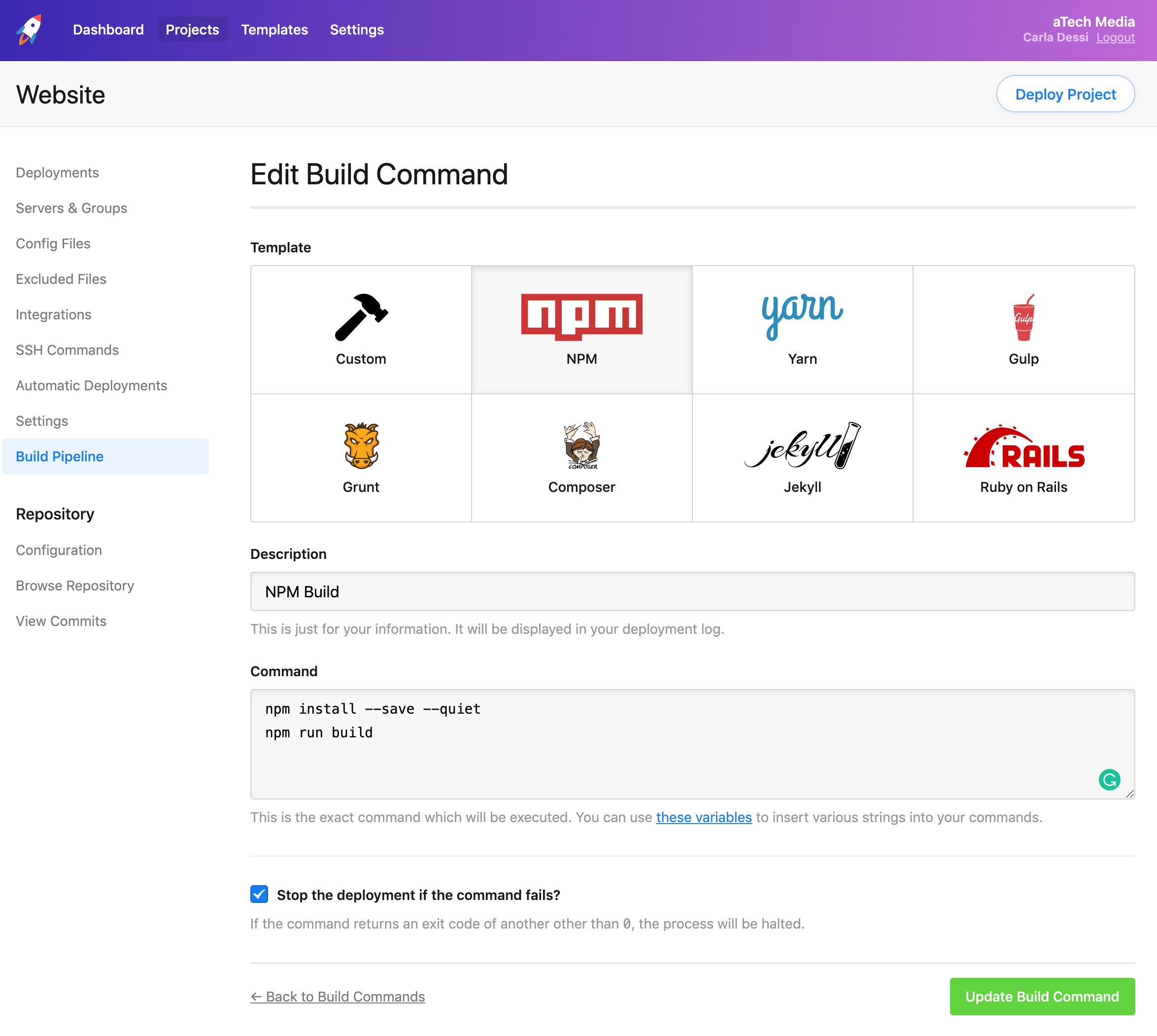
DeployHQ’s Build Pipelines feature lets you specify a series of commands to run in an isolated environment which comes preinstalled with Node, Ruby, PHP and many more languages.

Once the commands have been run, DeployHQ will upload the compiled assets to your Shopify theme. Check out our guides for more information on how you can set up the build pipeline to deploy popular frameworks from Git to your Shopify theme.
If you have any questions about this, or any other aspect of the DeployHQ service, please get in touch.