Deploying WordPress to Pagely via DeployHQ: Automated Website Deployment
Deploying to your Wordpress site hosted with Pagely is very simple with DeployHQ.
Firstly, you'll need to set up your DeployHQ project, then connect to your Pagely server.
Setting up your project
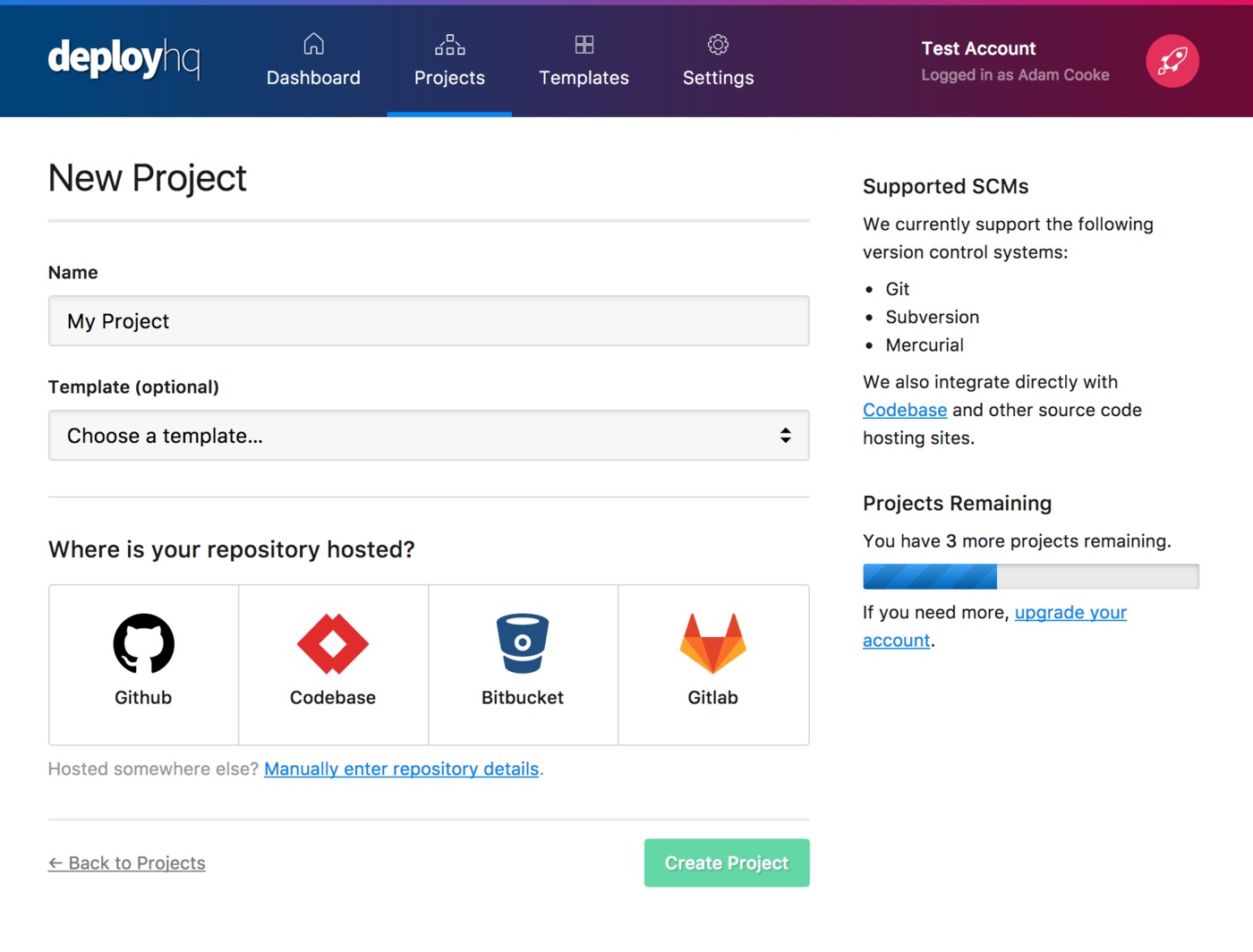
Head to the Projects screen in DeployHQ, then click the New Project button to get started.
You'll be prompted to enter a name for your project, then select where your repository is hosted.

Next, click Create project and you'll be taken to a screen where you can log in with your repository hosting account to authorise access and then choose your repository.
- Adding a Bitbucket repository
- Adding a Codebase repository
- Adding a GitHub repository
- Adding a GitLab repository
- Adding a repository manually
Setting up Pagely
In order to connect to Pagely, you'll need to enter your connection details and upload your DeployHQ project's public key to the server.
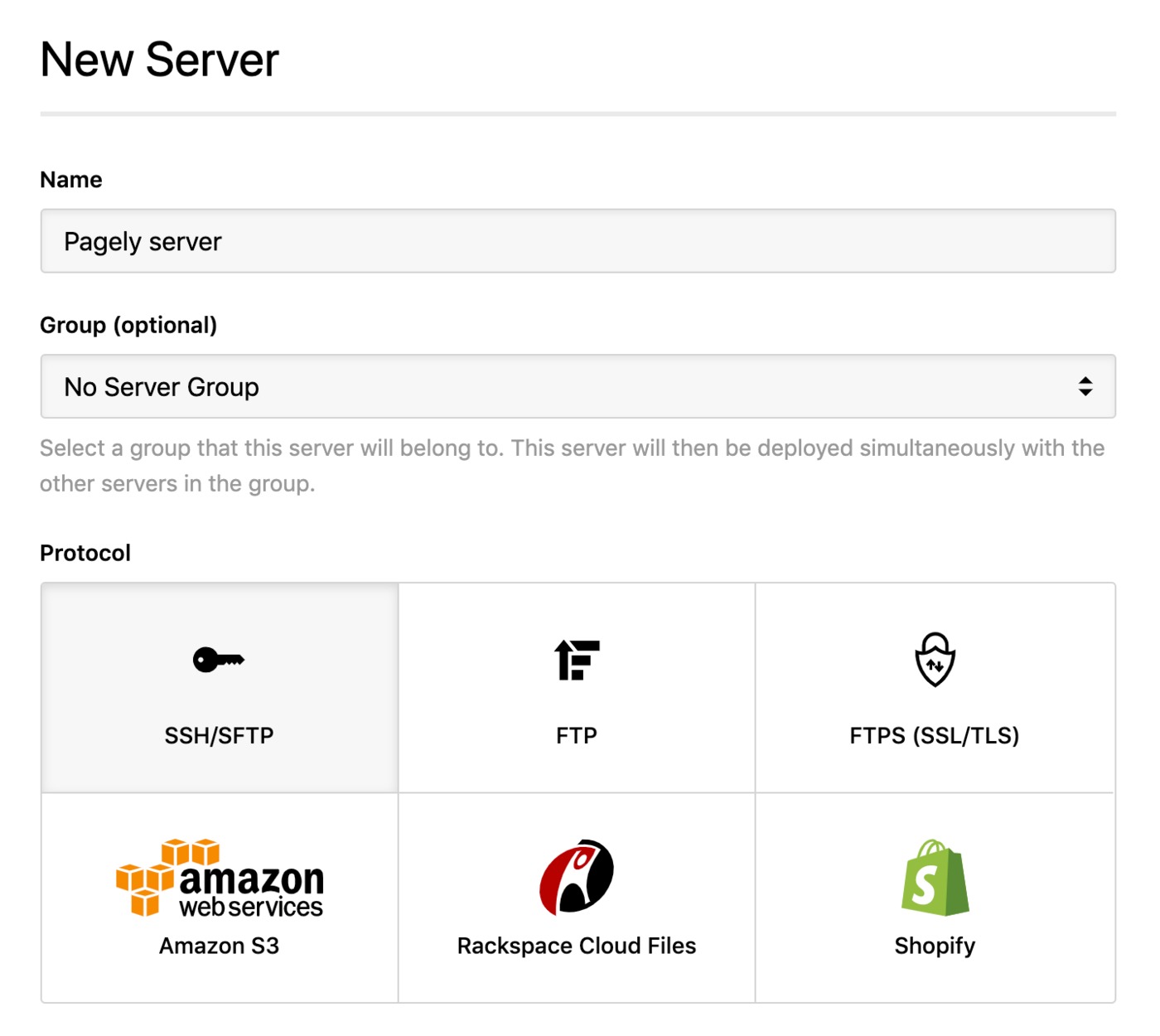
Head to Servers & Groups, and click the New Server button at the top of the screen. If you've just added your repository, you will have been taken to this page automatically.
Start by entering a name, and choosing SSH/SFTP as the protocol:

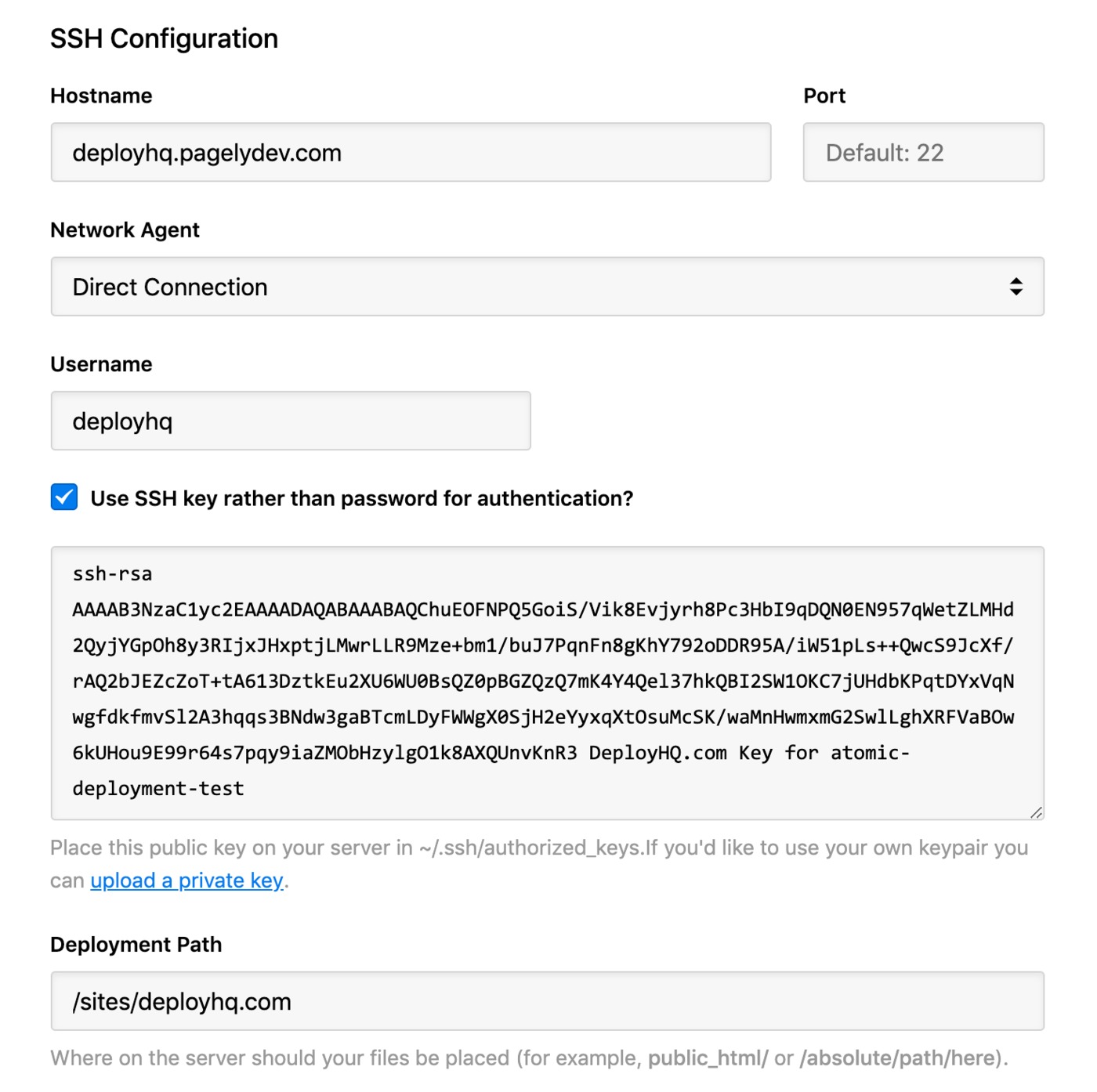
Next, enter the hostname for your server, keep the port blank to use the default (22), then enter your username and enable the option to Use SSH Key rather than password for authentication.

Once you've done that, your project's SSH key will be displayed and you can copy it to your clipboard.
You can follow this guide for adding the SSH key to your Pagely user and also for retrieving the SFTP user information to enter in DeployHQ:
In the deployment path, you'll be uploading to /sites/your-domain.com if using a Pagely VPS, or wp-content/ if using shared hosting. You can also add the path to your WordPress theme if you just wish to upload your theme directory.
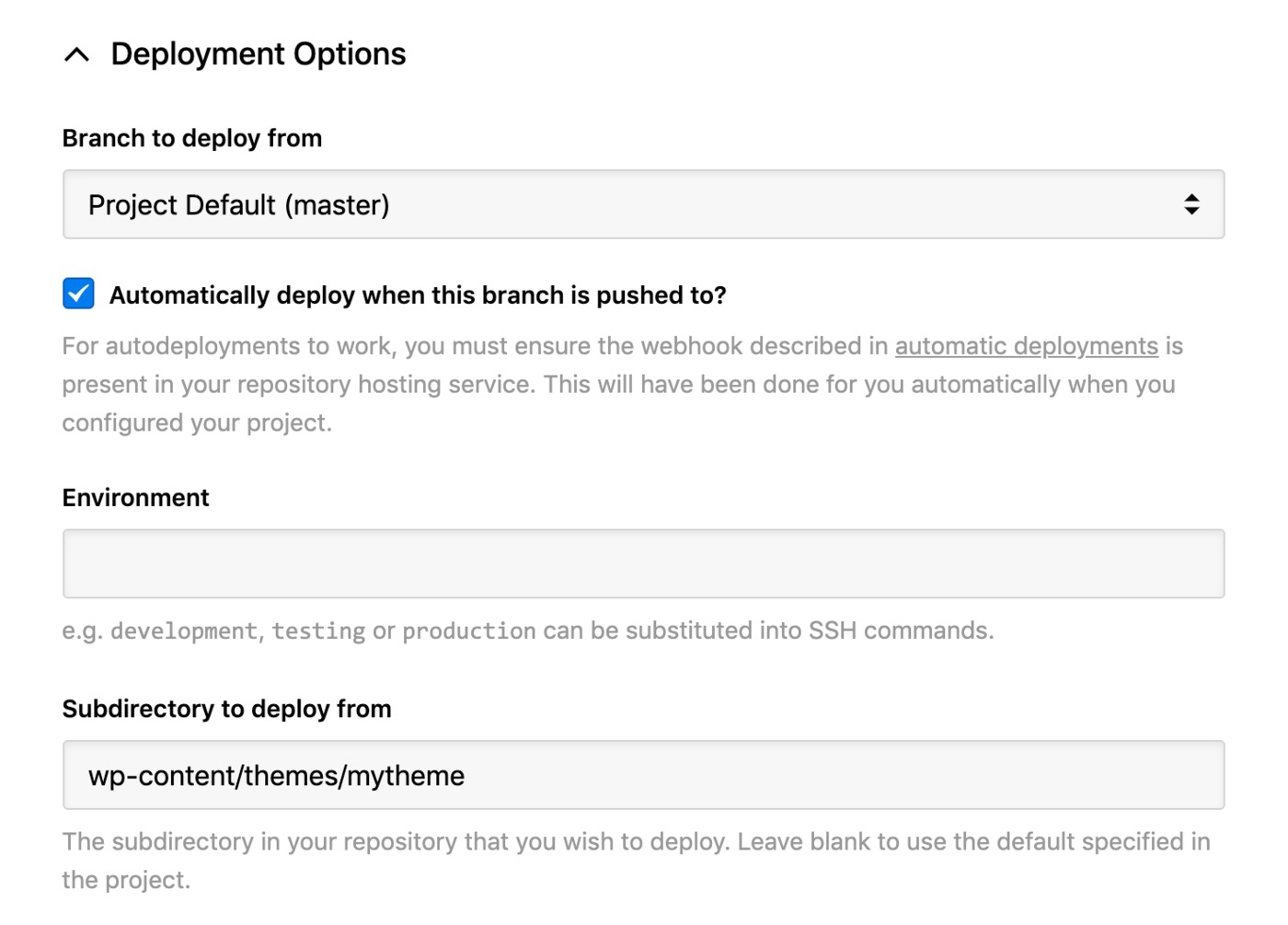
Then, within Deployment options, you can choose to automatically deploy your server and, if you're only deploying files from a certain directory in your repository, enter a Deployment subdirectory.

You might, for example, only want to upload your theme folder.
When you're finished, just click Create Server and you can proceed to run your first deployment.
Run your first deployment
By default, DeployHQ will upload the whole repository to your server on the first deployment, because there is no previously deployed commit to compare to.
If your files are already on Pagely though and up to date with the latest commit, you can follow this guide to skip that first deployment:
Otherwise, just follow this guide to start your first deployment, then after the first deployment, only files that have changed will be uploaded in future.
That's it! You've now set up and run your first deployment to your Pagely server and your future changes will be uploaded for you automatically, or at the simple click of a button.
Further reading
DeployHQ has a number of very useful features to help with your WordPress deployments in general that you might wish to find out more about:
- Compiling assets and javascript with the Build pipeline
- Running commands on your server with SSH commands
- Stop certain files from being uploaded in deployments using Excluded files
- Keep important files safely away from your repository using Config files
- Keep your team in the loop and run other useful tasks during a deployment with our Integrations