AWS Lightsail Deployment with DeployHQ: Continuous Integration & Delivery for AWS
Deploying to your Wordpress site hosted with AWS Lightsail is very simple with DeployHQ.
Firstly, you'll need to set up your DeployHQ project, then connect to your AWS Lightsail server.
Setting up your project
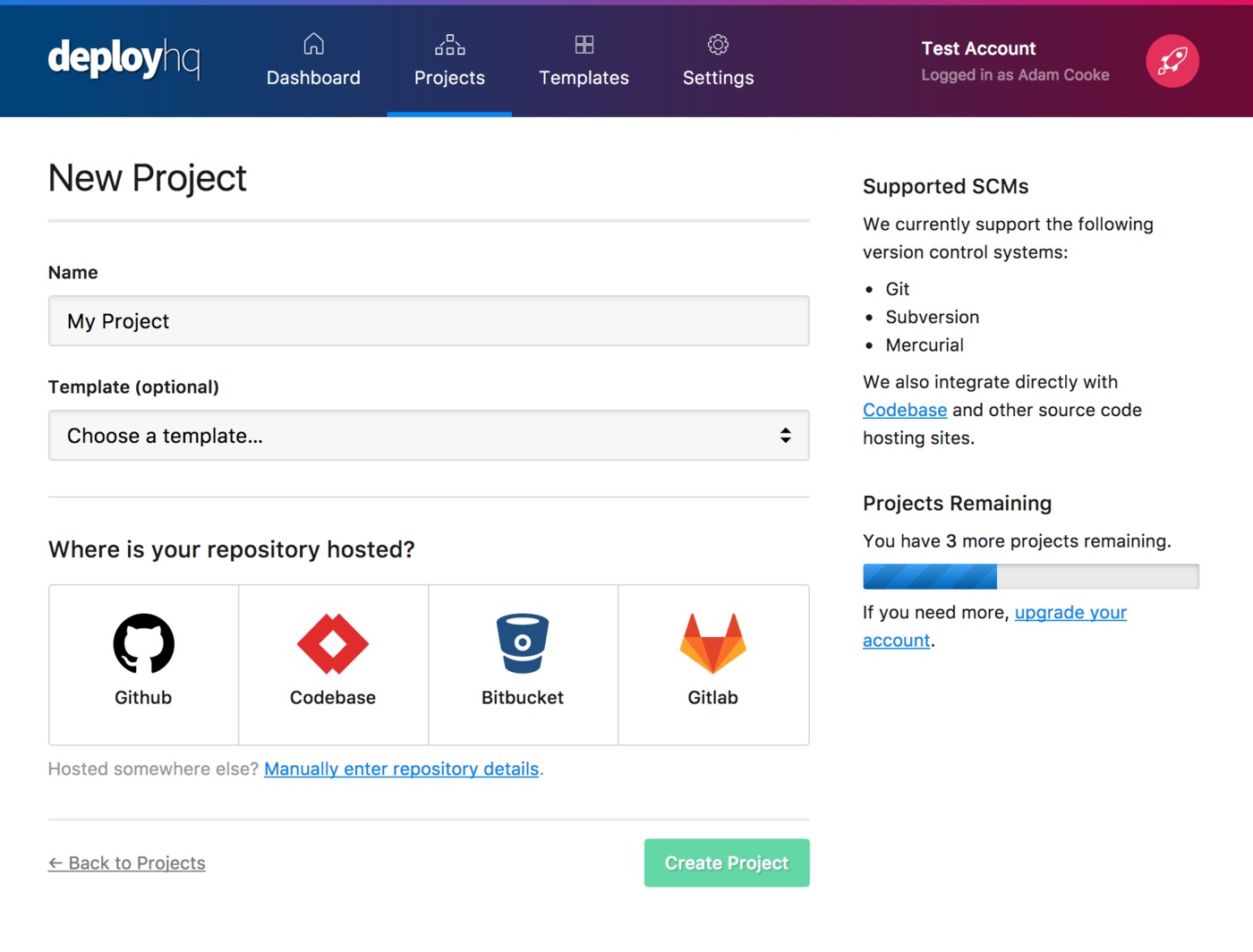
Head to the Projects screen in DeployHQ, then click the New Project button to get started.
You'll be prompted to enter a name for your project, then select where your repository is hosted.

Next, click Create project and you'll be taken to a screen where you can log in with your repository hosting account to authorise access and then choose your repository.
- Adding a Bitbucket repository
- Adding a Codebase repository
- Adding a GitHub repository
- Adding a GitLab repository
- Adding a repository manually
Setting up your AWS Lightsail server
Once you've configured your repository, you'll need to connect to your AWS Lightsail server.
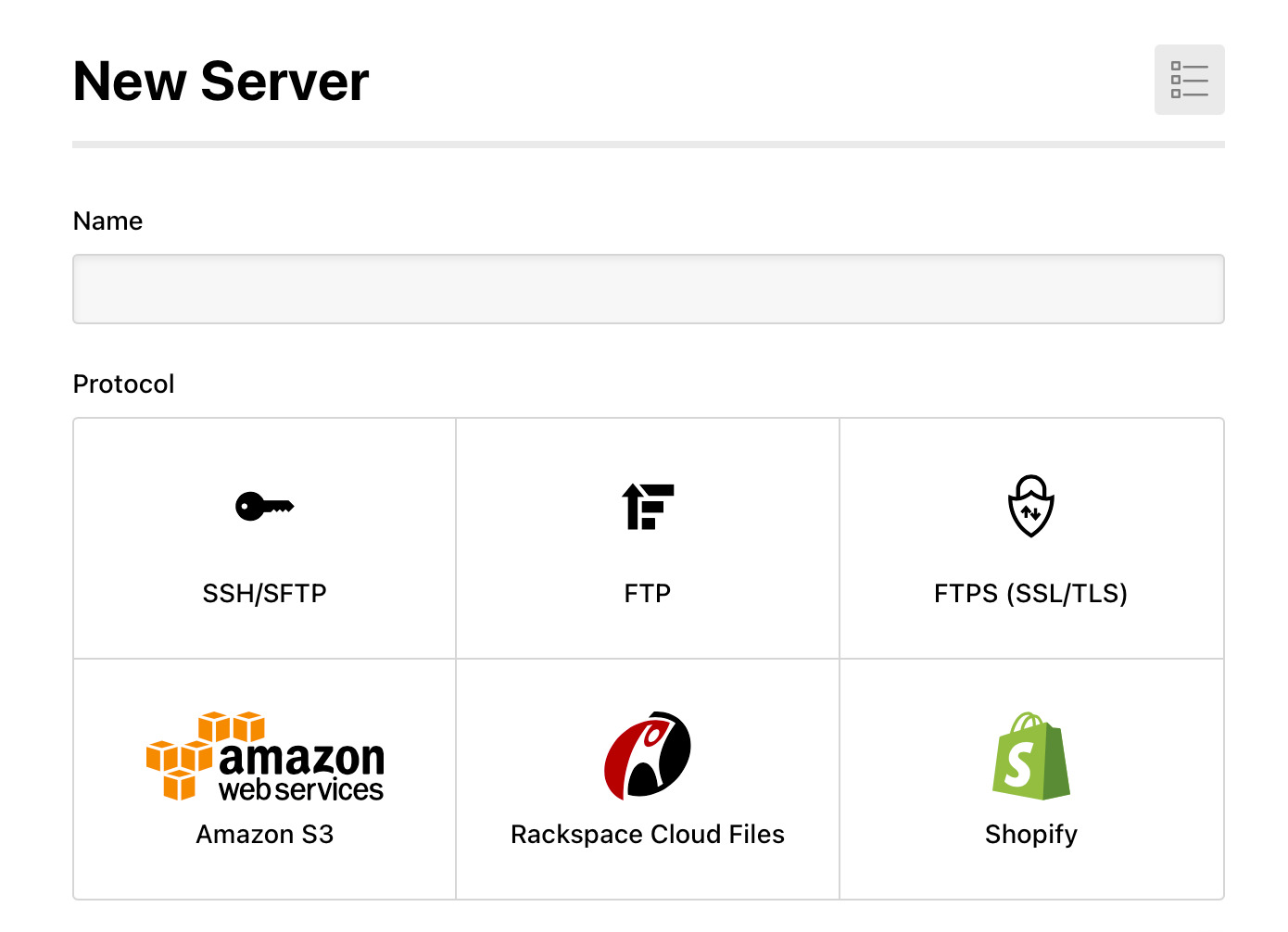
Head to Servers & Groups, and click the New Server button at the top of the screen. If you've just added your repository, you will have been taken to this page automatically.
Start by entering a name, and choosing SSH/SFTP as the protocol:

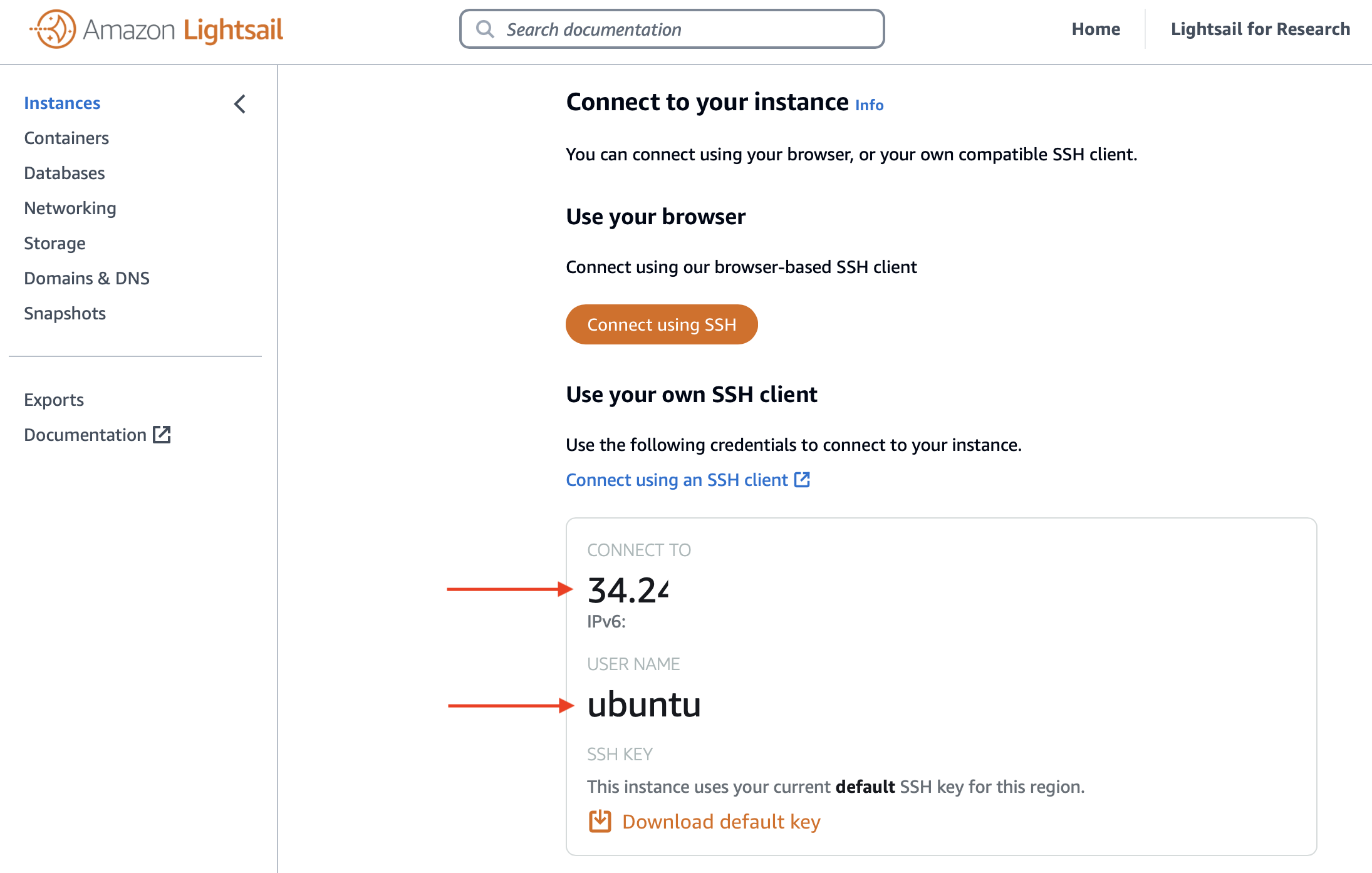
Next, enter your AWS Lightsail SSH host as the hostname, your username and port (22 in this case). These variables can be found in your AWS Lightsail dashboard for your instance, under Use your own SSH client.

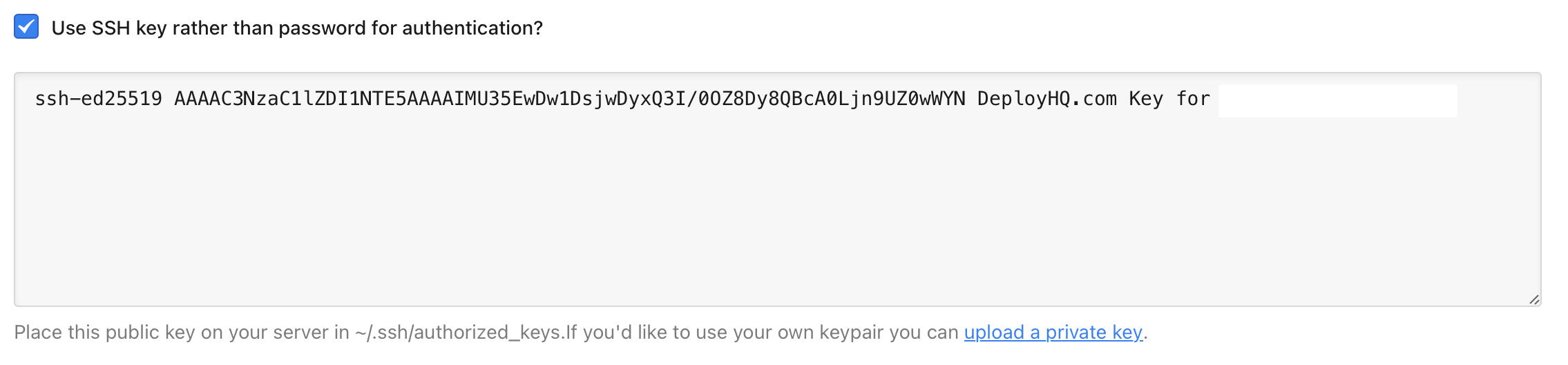
You'll also need to upload your DeployHQ public SSH key to AWS Lightsail, so that authentication can be established between both systems. To do this, copy the SSH public key that's generated in the DeployHQ dashboard, and paste it into your Lightsail instance, in ~/.ssh/authorized_keys.

Then, you can enter a deployment path (where you want files to be placed on the server). In this case, you'll most likely start with the name of our site, followed by the path to the theme directory.
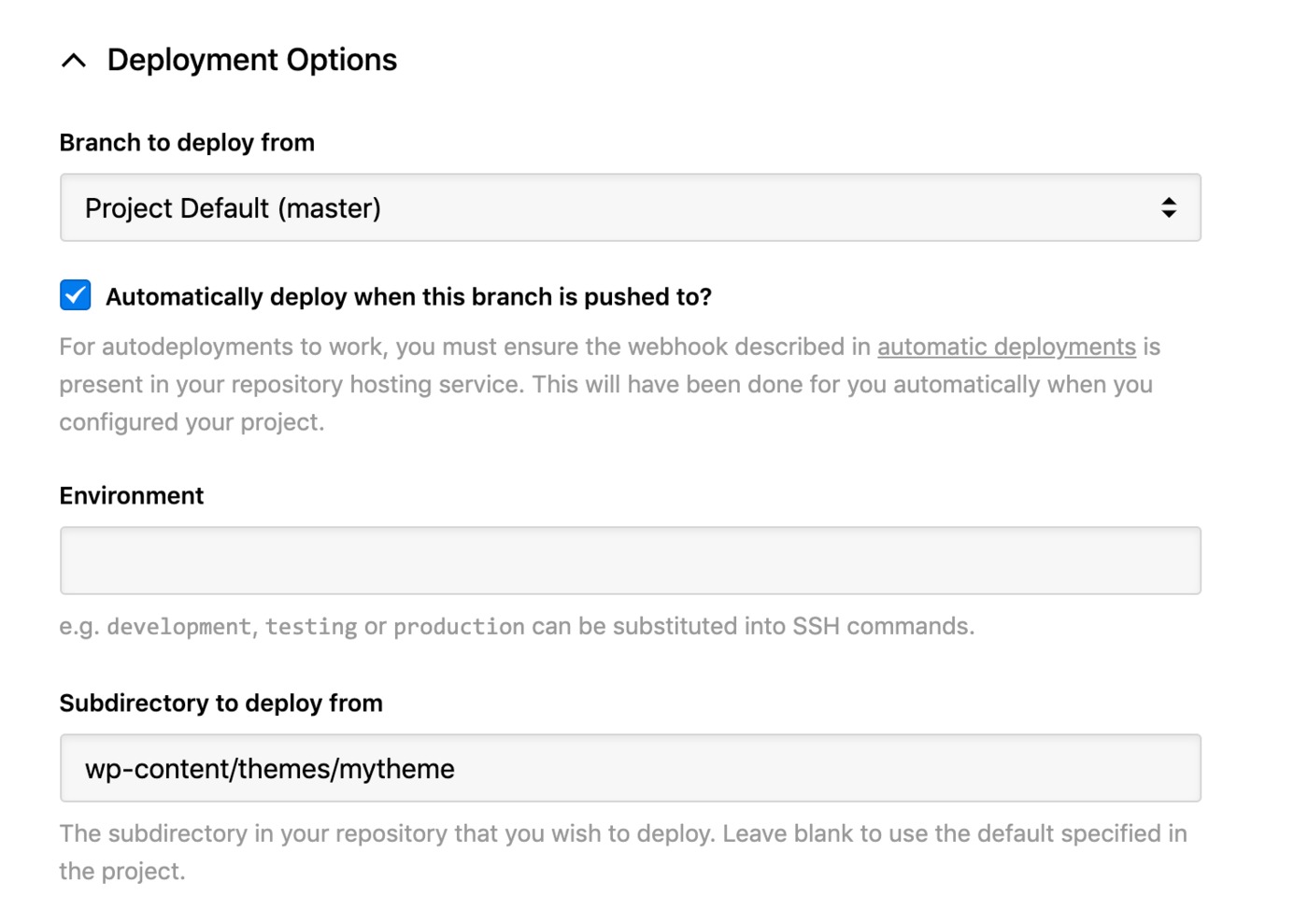
Next, within Deployment options, you can choose to automatically deploy your server and, if you're only deploying files from a certain directory in your repository, enter a Deployment subdirectory.

In this case, as you probably just want to deploy your Wordpress theme folder, you'll enter the path to the theme. If you only keep the theme in version control, you can leave it blank.
Click Create Server to finish, then you can proceed to start your first deployment.
Run your first deployment
By default, DeployHQ will upload the whole repository to your server on the first deployment, because there is no previously deployed commit to compare to.
If your files are already on AWS Lightsail though and up to date with the latest commit, you can follow this guide to skip that first deployment:
Otherwise, just follow this guide to start your first deployment, then after the first deployment, only files that have changed will be uploaded in future.
That's it! You've now set up and run your first deployment to your AWS Lightsail server and your future changes will be uploaded for you automatically, or at the simple click of a button.
Further reading
DeployHQ has a number of very useful features to help with your Wordpress deployments in general that you might wish to find out more about:
- Compiling assets and javascript with the Build pipeline
- Running commands on your server with SSH commands
- Stop certain files from being uploaded in deployments using Excluded files
- Keep important files safely away from your repository using Config files
- Keep your team in the loop and run other useful tasks during a deployment with our Integrations
Want to learn more about deployment or Wordpress? Check out our documentation or contact our support team for assistance.